How to Optimise Highly Visual Websites? Does your website contain a lot of images? Maybe you’re a photographer, designer, or your site sells a variety of products. Perhaps you just prefer to have a lot more images on your site than text. Whatever the reason, if you suspect that you should be paying special attention to how you optimise your site for search engines, you’re right! Keep reading to see everything about SEO for Image Based Sites:
- What’s the Difference between a ‘Regular’ Site and a Visually-Oriented Site?
- Does an Image-Based Site Need a Blog?
- Tools for SEO Image Compression & Improving Page Speed
- Making your Site Discoverable to Google
- Adding ALT-Tags to your Images
- Terms You Should Know
- More Tips
What’s the difference between a visually-oriented site and a ‘regular’ site?
If your site is primarily based around images, you can consider it a visually oriented/image-heavy/image-based site.
If you use your site to sell products, design or to host your online portfolio, you likely have a lot of high-quality images. It is important that having a visually-driven website makes sense for you and your business.

Illustration by Sam Graap
Having a large number of images isn’t necessarily the best option for everyone; in fact, it’s perfectly alright if you serve a customer base that needs to get to your website to obtain certain information, and they want it quickly without sifting through images (as beautiful as these may be).
There is a trend towards eye-catching sites with large images, and it has never been easier to create these (think of Squarespace or Wix), so it’s easy to feel the pressure. Always think of the experience your users are looking for, not what’s trendy. If reducing the amount of text serves your business and visitors well, that’s great!
No matter how many images you have, the process of optimising them in order to help your website results will be the same. The only difference in this regard between a regular site and one that’s more visually oriented is that in order to successfully optimise your entire image-heavy site, you will have to pay very close attention to the images you have as well as how they could affect the performance and discoverability of your site.

Animation by Christopher John
If you are somewhat familiar with search engine optimisation (SEO), you’ll know that many factors affect how well your site will do in search results, among them how fast your site loads, and how helpful and relevant your content is to those who visit. If you’re not familiar with SEO, don’t worry, you don’t have to be an expert in order to understand what we’ll be talking about in this post.

What should you keep in mind as you optimise?
Content & Consistency
Blog
This is non-negotiable! We strongly recommend that you set up a blog if you do not yet have one. Additionally, the focus of your blog should aim for a very particular set of readers.
Try not to cover too many subject areas, and use words and topics (“keywords”) that you want people to use when searching and finding you. That means defining what you are and what you offer: “I am a tattoo removal specialist in Austin, Texas that specialises in laser removal”, rather than the generic “tattoo removal”.
Keep your keywords in mind for every piece of content you produce. Put special emphasis on providing not only relevant content, but useful content, and with consistent topics. Additionally, be consistent when you post: once a week would be a good starting point. Consistency is key. You need to make sure you have quality text content to complement your images.
The freelance t-shirt designer Brent Galloway gave a very insightful interview to Flaunt My Designs, on how he does SEO for his Freelance business. Here he stated that his own keywords were very specific: “I’m Brent Galloway, a freelance graphic designer in Ohio that specializes in logo and t-shirt design”, and noted the following:
It’s a bit ambitious going with these keywords since it’s such a saturated market – but I’ll be honest with you – when I started, I had no idea what I was doing. I picked the title I wanted to be known for, and stuck with it. If you want to be known for something, it takes a lot of patience and dedication to show up every day.
It took Brent 3+ years to see his impressive first-page results; see this interview where he talks about his long and fruitful SEO ride.
If you avoid generic, overused keywords, and go for specificity, you can avoid the keyword pitfalls of a saturated market/industry.
So, there you have the first pillar: solid Content & Consistency, supported by keywords and specificity. The next pillar is Speed.
Speed
Images with Text
Text-in-image is a friend to none: not to the reader, the device they are using, the loading time, the person searching for the text or trying to copy it. There are probably very few instances where this is an absolute necessity; rethink it when you can.
Image Type
The ‘type’ of image refers to its format: JPEG, PNG, SVG, BMP, GIF etc. To keep it simple, we will say: if high resolution (no grainy images) is important and necessary, use PNG. If not, JPG formats are fine; you will be able to easily control the quality and size of this format. Google has guidelines that are a little more specific here. Things to keep in mind:
- PNG gives you the highest quality image, but it will be a much larger size than other formats. Larger files take longer to load and can hinder the speed of your page.
- Experiment with various JPEG quality levels to find the best quality that doesn’t make the image too heavy. This format is good for screenshots or photographs that don’t need to have fine details visible.
Image Compression
Animation by
Don’t always upload the largest images because they seem to look the ‘best’. Very large images slow down your site. In most cases, images can be compressed (their file size will be reduced) without losing much of the original quality. Doing this yourself can be cumbersome and it’s advisable to automate it or use a plugin when possible.
If your CMS (Content Management System, like WordPress, Weebly, Wix, Shopify, etc) doesn’t have a plugin available, you can use a web app like JPEG Optimizer, TinyPNG, kraken.io, or Optimizilla, among many others.
As for plugins, if you are on WordPress, you can use:
Don’t use your CMS editor (Weebly, Wix, Shopify, etc) to resize an image. Resize it to the dimensions and compress it before you want before upload it to your site.
If your site is on WordPress, use a cache plugin.
You might be thinking, if you are a Designer or Photographer, that the whole point of your site is to show very high-resolution images. These images can still be compressed without losing quality! It can still be high-resolution without being the absolute highest resolution possible.
Mobile Responsiveness

Animation by Edu Castellanos
Making sure your site looks good for visitors who are on mobile devices is important. Having a dedicated mobile site (m.anywebsite.com or mywebsite.com/mobile) isn’t the only solution. Many website builders will automatically make your site mobile friendly. Go check your website from your mobile device right now. If it looks impossible to navigate, then you must contact your webmaster to include the meta viewport tag so your site appears fine to mobile visitors.
Additionally, think of the main tasks that visitors want to complete on your site. Is it looking through your work, contacting you, checking your past client list? Being able to ensure that your visitors can complete these tasks easily is essential to their mobile experience.
Above the Fold Content

What is the ‘fold’? When you go to a website, any content you immediately see without having to scroll is considered to be ‘above the fold’. What you consider is the most essential content that your visitors should see, and what helps them reach their objectives for visiting the site, should be above the fold and is especially important to keep in mind when you have many images on your site.
Additionally, have your webmaster look into Lazy Loading of images – that is, not loading or delaying loading of images that the visitor is not likely to see on your site.
The last pillar we will cover is Discoverability. We are all about making sure your website is being friendly to Search Engines like Google, Yahoo, and Bing, so pay special attention here!
Discoverability
XML
Generate and submit your XML sitemap. Include images if you consider it important for your images to appear in Google’s Image Search. If you are on WordPress, the Yoast SEO plugin does this for you.
- It should have a relevant heading, caption or surrounding text.
- Use clear images, placed high up on the page, that specify width and height attributes.
- Create and submit an image sitemap.
Descriptions
In order for your photos and images to be understandable to search engines, you need to use:
- File names
- Your image should have a relevant 2-4 word filename.
- As an example, if the image is of your shop (pretend it’s called Maternity World) storefront, then you can name the image maternity_world_storefront.jpg
- Use dashes (-), not underscores (_) to separate each word on your filename.
- Alt tags
- Alt text (“alternative” text) helps search engines (and users who might not be able to load the image) understand what the image is about- it should concisely explain the important, visual elements of the image in 2 to 4 words.
- Keep it under 140 characters
- If you’re on Wix, follow these instructions to add alt-tags
- If you’re on Weebly, follow these instructions to add alt-tags
- If you’re on Shopify, follow these instructions to add alt-tags
- If you’re on Squarespace, follow these instructions to add alt-tags
- If you’re on WordPress, follow these instructions to add alt-tags
- Title tags
- These tags include more information on the image. This should be different than the file name, and the Alt tag.
- Captions
- You can include a bit more text than the other descriptions and try not to be too repetitive while still including your main keywords.
Flash
Unless Flash work is part of the services you offer, you don’t need it all over your site. It makes your site load slower, mobile devices have trouble displaying it, and information that is embedded in it is often not easy to find by search engines.
Iframes
Try to avoid using iframes (“inline frames” – it’s like a second page within your page, sometimes used to present PDF documents and all sorts of other media), especially on the main pages of your website. Although it is widely accepted that they do not cause the same problems they used to for Search Engines, best to stay safe with these.
Contact Form

Illustration by
A contact form is important as it is likely one of the main parts of your site that visitors will want to see. Include it on your homepage or include it in separate page accessible from your navigation bar. Points to remember:
- Remove non-mandatory fields – always aim for a shorter form.
- Offer a phone number and e-mail address should the visitor prefer other methods to contact you.
- Don’t use the generic “submit” button, instead use the button to offer a ‘call to action’ such as “get in touch”. Make sure that after the visitor submits, they get a confirmation that the form has been sent.
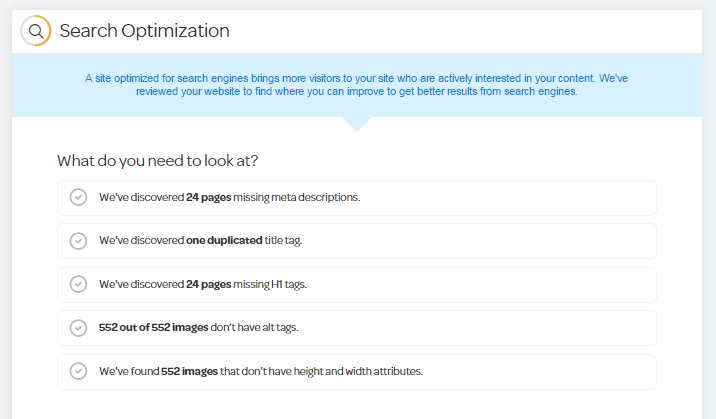
Will DIY SEO tools work for your site?
Even though it seems like you will have to work overtime optimising your images, the way Search Engines look and find your page won’t change no matter what the look and feel of your site, so you can definitely use SEO tools to evaluate your site. For instance, if you generate a Free SEO Report for your site, you will get an overview of what you can improve; pay special attention to the Mobile and Optimise for Search sections.

Terms you should know
CMS
Stands for Content Management System commonly referred to by its initials CMS. It refers to a platform that allows publishing, editing, modifying, organizing, deleting, and maintaining content for your website. Common ones are WordPress, Weebly, Wix, Squarespace and Shopify.
Plugin
In this context, a plugin is a piece of software that gives your CMS additional functionality, for instance automatic image compression.
Lossless
When you are reducing the file size of your images, you may see the word ‘lossless’ in the tools or plugins you use. This will compress your image as much as possible without changing a single pixel. Lossless is ideal when the quality of you image quality is extremely important.
Lossy
Another word you will encounter is ‘lossy’. As its name suggests, it implies some loss of quality, which is oten practically unnoticeable. This option will allow you to reduce the image file size a lot.
More Tips
Where to find free, high-quality images for your website:
Use Pinterest for your site! Sign up for a Business Account and Start Pinning. Get inspiration from sites that are doing well on Pinterest.
Further Reading
(for advanced users)
- Yahoo’s Guidelines for Images
- Google’s Guidelines for a Faster Site
- Google’s Guidelines for Lazy Loading
- Differences Between Title Tags and Alt Tag